微信小程序开发实践入门教程
程序IT圈
只提供有用的编程技术,关注即可习得新技能

在去年2017年1月9日,张小龙在2017微信公开课Pro上发布的小程序正式上线 。时至今日,小程序已经有整整一年时间了 。在2017年12月28日,微信更新的 6.6.1 版本开放了小游戏,「跳一跳」小游戏在那一晚彻底火了。由于微信的流量庞大,所以很多开发者看好小程序,我也不例外 。
1、什么是小程序?
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验 。
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用 。
(小程序短视频介绍,建议wifi下观看)
2、开发小程序
了解完小程序到底是什么,接下来是本文的重点 。对于没接触过小程序编程的,可以看过来 。小编带大家入坑 。这篇文章大致说一下如何一步一步创建个简单的小程序出来 。
首先,先看一下效果图 。因为是个学习案例,所以功能非常简单,就是一个简单的页面展示功能 。后面有时间和精力,会再去完善功能的 。

目前最新的工具是2017.12.15 更新的,版本号(1.01.1712150)
下载地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html

安装环境,是很简单的,下载完安装包直接安装即可。
我们的开发环境如下:

可以先不用注册小程序ID

点击确定,第一个小程序"Hello World"已经可以运行了,简不简单哈!


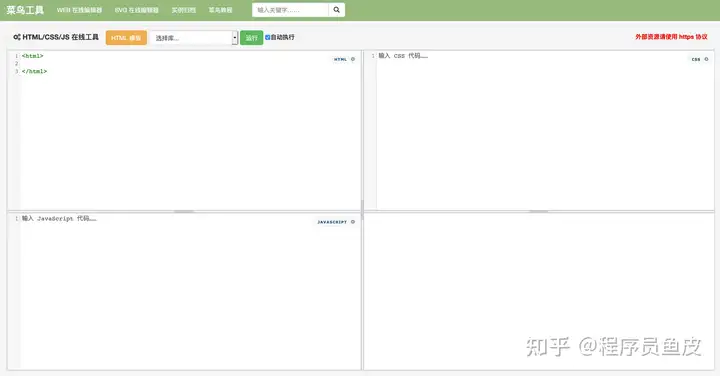
从上面项目结构图,可以看到一个页面构成主要有三大部分构成 index.wxml 、index.wxss 、index.js 。一看,怎么跟前端的这么类似 。认真一看,这功能还真是没差别 。对于会一点前端知识的,我想,要入门小程序开发,应该是很简单的 。
一个网页主要 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 是用来处理这个页面和用户的交互。小程序的页面跟这个完全相同 ,不一样的就是改了个名字 。
除了以上页面的三大构成,还有项目的根目录还有一个 app.json 和 project.config.json 。
app.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
project.config.json 可以针对各自喜好做一些个性化配置,例如界面颜色、编译配置等 。

(附上一张官方文档截图)
配置项目的底部导航介绍完小程序的具体目录,接下来,带大家看看如何配置项目的底部导航 。

小程序要实现这个底部导航其实很简单,我们只要在根目录下的app.json文件中配置:

具体属性值可以看底下这张截图,很明确的说明了:

具体官方文档:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html
如何创建个新页面小程序的页面创建,都是需要在配置文件中配置一下路径,不然无法访问 。配置也非常简单,只需要在app.json文件下找到一个pages的属性值 。
pages属性:接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
注意:文件名不需要写文件后缀 ,而且路径不能写错!

介绍完如何创建一个新页面,下面就开始重点介绍,我们如何给一个页面加上内容 。还是以一开始的例子 ,效果图如下 。我们发现这个页面就是上面一个横向列表+底部是个纵向列表组成 。

要实现上图这个页面,首先你要先学习一下小程序开发组件 。小程序提供了一系列基础组件,组件是视图层的基本组成单元,一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内 。这部分,肯定需要你花功夫自己去学习小程序的官方文档,这个不是简单一句两句就能讲明白的 。
官方文档:
https://mp.weixin.qq.com/debug/wxadoc/dev/component/
学习完基本组件后,这还不够。因为上图的数据都是网络请求过来展示的,所以你还需要继续学习小程序提供的原生API 。比如下面的例子用网络如何请求数据 等等。

学习官方文档如何使用API:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/
源码获取方式1、源码已经上传到github,喜欢的可以点Star一下,后续看情况维护 。
地址:
https://github.com/llpdev/ToutiaoWechat
2、代码也已经上传到微信公众号,后台回复【123】,获取源码 。

3、总结
小编也只是刚接触小程序开发,目前也只会一些简单的,遇到不懂的,就多研究一下官方文档和官方提供的学习案例 。如果上面有错误,请在评论区留言 。学习小程序开发,最好你要有一些前端开发网页的基本知识,这样学起来一定会更加轻松 。
本文属于原创,如有转载,请标注原作者,版权归本公众号所有。如果你喜欢我写的文章请关注 程序IT圈 ,欢迎大家继续关注本公众号的技术博文。如果您觉得这篇文章对你有所帮助的话,不妨点个赞或给个赞赏哈,您的支持就是我坚持原创的动力~~

推荐阅读:
关注【程序IT圈】,让我们一起成长
合适分享| 值得留言